Output Fields
Output fields are field types that display information but generally speaking have no user interaction. They can be used to display images (company logos etc.) formatted text or even links to other web pages. The following two types of output fields are available:
Text Area (Rich)
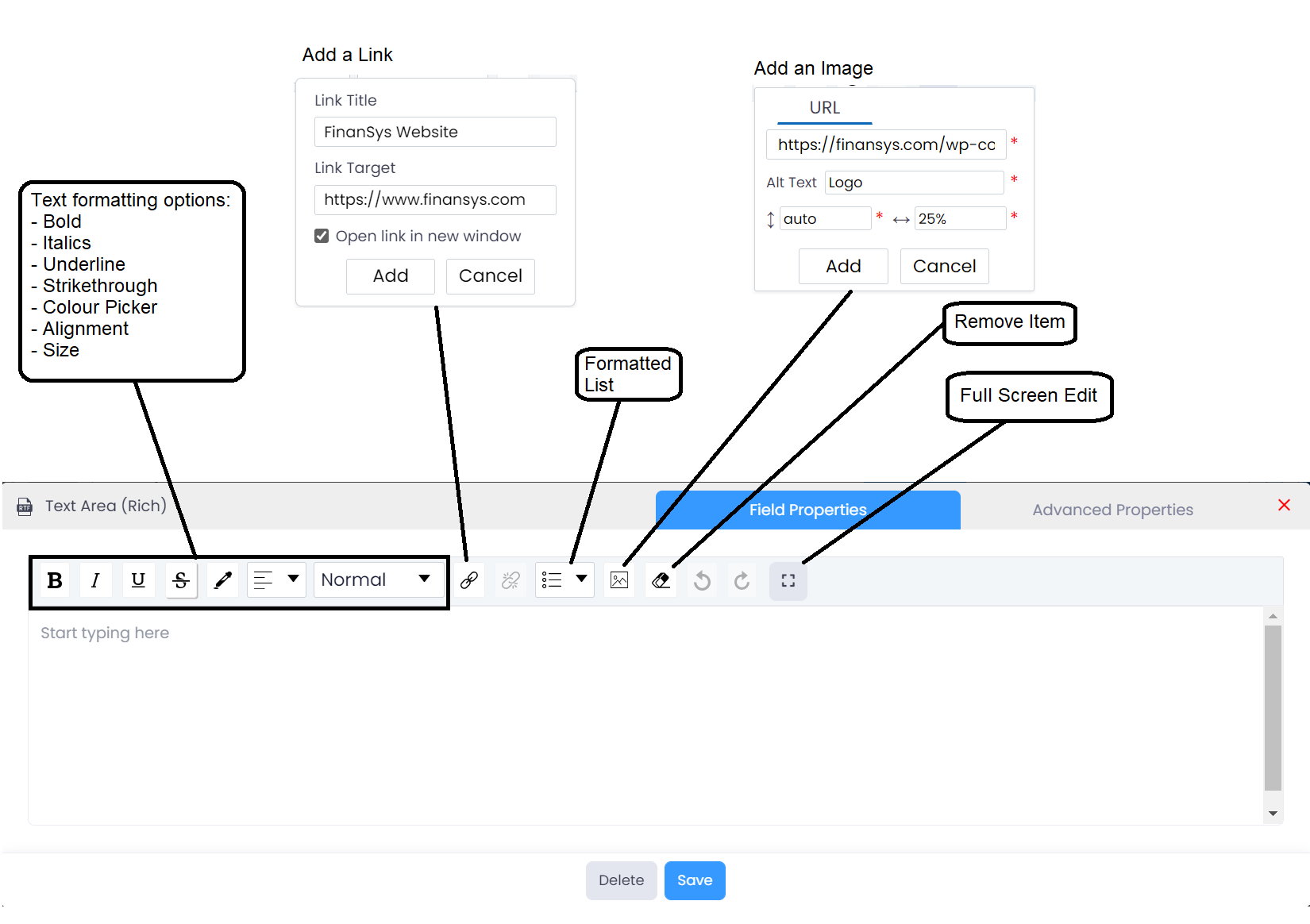
This enables the app builder to include 'Rich Text' in the body of the form. Various types of formatting can be added and images and hyperlinks inserted as shown below.

This can be used to create headers, display formatted help etc. The example below uses images, formatted text and a link to create a welcome section to a web portal.

Text Area (HTML)
This is similar to the rich text option but it allows for the insertion of hyper text markup language (HTML) code, which is the standard language for documents designed to be displayed in a web browser. Using this option, the full range of HTML formatting can be employed. To make full use of this you will need some experience with HTML. You can design the output using an external HTML editor and then copy and paste the generated code into this field if you prefer. Note that Javascript is not enabled for this field type.
Although it is described as 'Text Area (HTML)' it does actually allow for 3 different types of format that are selectable from the 'Format' dropdown:
HTML
This is the standard markup language that is used for documents designed to be displayed in a web browser. It has a wide variety of options for formatting text and incorporating links to other web pages and graphics. If you are not familiar with HTML there are many resources on the web that will help you.
Markdown
Markdown is a lightweight language for creating formatted text. It's similar to HTML but simpler and the code is generally considered more readable to the human eye than raw HTML code. Its widely used in blogging, online forums and documentation (including the creation of these help files). Again, there are many resources online where you can learn more about the syntax of Markdown language.
Mermaid
Mermaid is a diagramming and charting tool that can be used to create a variety of graphics including flowcharts, gantt charts, pie charts, systems architecture and much more. It uses a markdown-inspired text definition to create and modify chart dynamically and field ids can be dropped in to the text using the double curly brackets to surround them, so for example if you have a field with an id of 'percent_a', to use the value of that field in a Mermaid diagram you can drop {{percent_a}} at the correct point into the Mermaid code. As with the others, there are resources on the web to help you understand what is possible and how to use Mermaid in your apps.